Design Systems for SMBs: A Game Changer for Growth and Consistency
A complete guide to building your design system in 2024.
Chapter 1: Introduction
In today’s fast-paced digital world, Small and Medium-Sized Businesses (SMBs) need a competitive edge to thrive and grow. One such edge is the integration of a design system into their assets landscape. A design system is a set of rules, guidelines, and assets that ensure consistent branding and user experience across all touchpoints. In this ebook, we will explore how a design system can be a game changer for SMEs and why it is essential to integrate it into your workflow.
The Significance of Design Systems for SMBs
SMBs often face resource constraints and time limitations, making it challenging to maintain a consistent brand identity and user experience across various platforms. A design system helps address these challenges by providing a structured framework for design and development. This, in turn, saves time, reduces costs, and fosters growth.
The Role of AI in Design Systems
To further enhance the efficiency and consistency of design systems, artificial intelligence (AI) can play a crucial role. We will explore how AI, specifically ChatGPT, can assist in copywriting and keeping design elements consistent across all touchpoints.
The Importance of Consistency
Consistency is the key to building a strong brand. In the digital age, where customers interact with businesses through websites, social media, and other channels, maintaining a consistent look, feel, and message is paramount. A design system ensures that your brand is instantly recognizable, helping you build trust and loyalty among your target audience.
In the following chapters, we will dive deeper into the world of design systems, providing a step-by-step guide on how to implement them within the context of SMEs, integrate AI for content consistency, and achieve this without the need for coding, using platforms like WordPress.
Chapter 2: Understanding the Basics
In this chapter, we’ll delve deeper into the fundamental components of a design system, understanding how they work together to provide a cohesive and consistent brand identity.
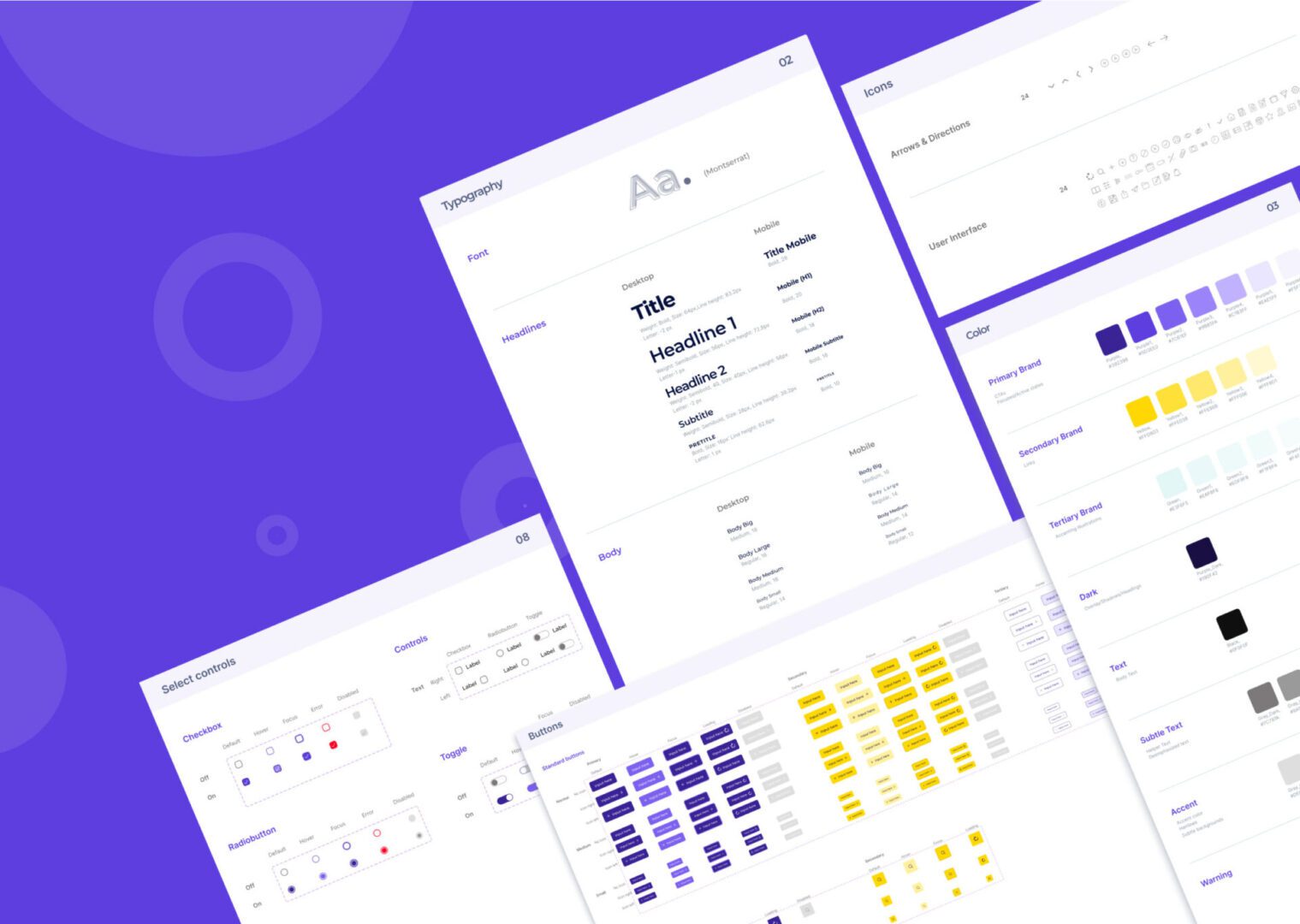
Components of a Design System
- Style Guides: These serve as the visual DNA of your brand. They include detailed instructions on typography, color schemes, logos, and iconography. For example, you might specify primary and secondary colors, define fonts for headings and body text, and showcase the correct usage of your logo in various contexts (e.g., on light and dark backgrounds).
Pro Tip: Ensure that your style guide includes code snippets for developers, which facilitates the implementation of design elements on websites and applications.
- Pattern Libraries: A pattern library is a treasure trove of design patterns, components, and UI elements. These patterns guide designers and developers in creating consistent interfaces. Common patterns might include buttons, navigation menus, forms, and various interactive elements.
Pro Tip: Make sure your pattern library is well-organized, with clear documentation on how and when to use each pattern.
- UI Kits: A UI kit extends the concept of a pattern library by providing actual design files and assets that can be used as templates. For example, you might create Adobe XD, Sketch, or Figma UI kits that contain ready-to-use buttons, icons, and other interface elements.
Pro Tip: Ensure your UI kit is accessible to all relevant team members, so they can easily access and apply the design elements.
Establishing Brand Guidelines
Your brand guidelines serve as the “Bible” for your brand’s personality and identity. They encompass not only visual aspects but also the tone and voice of your brand.
- Visual Identity: Provide in-depth insights into your visual identity. Specify color palettes with hex codes, fonts with variations for headers and body text, as well as rules for logo usage, including clear space, size, and placement.
- Voice and Tone: Define the personality of your brand through guidelines for the tone of written content. For instance, you might describe your brand as “approachable and friendly,” and then provide examples of how this tone is reflected in communication.
- Mission and Values: Elaborate on your brand’s mission statement and core values. This helps to connect your design elements to a broader narrative, making your brand more relatable to your audience.
Benefits of a Structured Design System
Going beyond the basics, here’s a deeper look at the advantages a structured design system can offer to SMEs:
- Efficiency Through Reusability: By reusing design components from your system, you can save time and resources. Designers and developers no longer need to reinvent the wheel for each project, as they can leverage existing patterns and assets.
- Improved Collaboration: With a shared design system in place, teams can work more cohesively. Designers, developers, and content creators have a common reference point, streamlining communication and reducing misunderstandings.
- Design Thinking and User-Centered Approach: A well-structured design system encourages a design-thinking approach. It prompts you to consider the needs and expectations of your users, which results in better user experiences.
- Scalability and Future-Proofing: As your SME grows, your design system can easily scale with you. It’s a valuable asset that adapts to changing design trends, technologies, and the evolving needs of your business.
Understanding these core elements of a design system sets the stage for successful implementation, ensuring that your SME can reap the full benefits of a consistent and efficient design process. In the next chapter, we’ll delve into why SMEs specifically need design systems and how to prepare for their integration.

Chapter 3: Why SMBs Need Design Systems
In this chapter, we’ll explore the unique challenges faced by Small and Medium-Sized Businesses (SMBs) and why design systems are a critical asset for overcoming these challenges.
Challenges Faced by SMBs
SMEs often operate with limited resources, both in terms of budget and manpower. They face unique challenges that can make maintaining a consistent brand identity and user experience a considerable undertaking.
- Resource Constraints: SMBs typically have smaller design and development teams or rely on external agencies with limited budgets. This makes it challenging to allocate resources to create and maintain a consistent design across all touchpoints.
- Rapid Growth: SMBs aspire to grow rapidly, and as they expand, the need for a scalable design system becomes apparent. Without a structured system, maintaining consistency across new products, services, or marketing campaigns can quickly become overwhelming.
- Time Sensitivity: The fast-paced nature of business in the digital age demands quick turnarounds. SMBs often need to create and launch new designs, campaigns, or web content on short notice, which can lead to inconsistencies in branding and design.
Streamlining Design and Development
A design system streamlines the design and development process in several ways:
- Efficient Collaboration: With a central reference point, cross-functional teams can work together more efficiently. Designers can create assets, developers can implement them, and content creators can ensure consistency in messaging.
- Reusability: Design elements and components can be reused across various projects, reducing the need to start from scratch each time. This not only saves time but also ensures a consistent look and feel.
- Quick Iterations: With a design system in place, you can make design changes or improvements more rapidly. This is particularly important for SMBs looking to stay agile and responsive to customer feedback.
Cost and Time Efficiency
A well-implemented design system can significantly reduce costs and save time in the long run. It minimizes the need for extensive design and development work for each project, reduces design inconsistencies, and results in faster project delivery.
Scaling Your Business with Consistency
As an SMB grows, maintaining a consistent brand identity becomes increasingly crucial. A design system serves as the cornerstone of scaling your business:
- Consistency Across Channels: Whether it’s your website, social media, email campaigns, or print materials, a design system ensures that your brand remains consistent and instantly recognizable across all channels.
- Brand Trust and Loyalty: Consistency builds trust and loyalty among your audience. When customers see the same visual elements and messaging across different touchpoints, they are more likely to trust your brand and become repeat customers.
In the following chapter, we’ll look at how SMBs can prepare for the integration of design systems, including the role of content and how to define brand voice and visual assets. Preparing adequately for this integration is key to a successful implementation.

Chapter 4: Preparing for Integration
In this chapter, we’ll explore a more detailed approach to prepare for the integration of a design system. Specifically, we’ll focus on how SMBs can ensure that their content, voice, and visual assets align seamlessly with their design system.
The Role of Content in Design Systems
Content is the cornerstone of your brand’s messaging, and it must align perfectly with your design system. Let’s delve deeper into this:
- Content Guidelines: These guidelines should be detailed and precise, specifying the tone, style, and voice for your brand’s written content. For example, if your brand is aiming for a friendly and approachable tone, you might outline guidelines such as using conversational language and a sense of empathy.
- Messaging Consistency: Ensure that your messaging is consistent with your brand’s mission, values, and audience expectations. Every piece of content, from social media posts to product descriptions, should reflect your brand’s essence.
Defining Your Brand Voice
Brand voice is not just about what you say; it’s about how you say it. Here’s a step-by-step guide to defining your brand voice:
- Identify Core Values: Start by identifying your brand’s core values. What principles drive your business, and how do they reflect in your messaging?
- Understand Your Audience: Understand your target audience’s preferences. What language and tone resonate with them?
- Craft Your Voice: Based on your values and audience insights, craft a voice that represents your brand. For instance, if your core values are innovation and trustworthiness, your voice could be a blend of professionalism and creativity.
Gathering Visual Assets
Visual assets are the face of your brand. Here’s how to ensure you have the right ones:
- Logos: Ensure you have a library of high-resolution logos in various formats (PNG, SVG, etc.), including variations for different use cases and backgrounds.
- Images and Illustrations: Collect high-quality images, illustrations, and icons that represent your brand. These assets should align with your brand’s visual style.
- Typography and Fonts: Confirm that you have access to the specified fonts and consider licensing web fonts for online use. Ensure that you provide clear instructions on font usage and variations (e.g., font weights and styles).
- Color Palette: Verify that you have the correct color codes and variations for both digital and print applications. Include examples of color usage and combinations to maintain consistency.
Setting Design Goals
Setting clear design system goals ensures that you stay on track and measure success. Here’s a more detailed breakdown of how to set design goals:
- Define Specific Objectives: Be precise about what you want to achieve. For instance, specify that you want to increase brand recognition and trustworthiness through consistent branding.
- Set Measurable Key Performance Indicators (KPIs): Determine what metrics will help you evaluate the success of your design system. Metrics could include improved user engagement, decreased design and development time, or increased conversion rates.
- Time-Bound Goals: Establish timeframes for achieving your objectives. For example, you may aim to implement the design system across all digital assets within six months.
- Align with Business Goals: Ensure that your design system goals align with broader business objectives, such as revenue growth, market expansion, or customer retention.
By going through these detailed steps in preparation, SMEs can set themselves up for a successful integration of a design system. This groundwork is essential for a streamlined and efficient process.
Chapter 5: Integrating Design Systems with AI
In this chapter, we’ll explore the role of artificial intelligence (AI) in design systems, specifically focusing on AI-powered copywriting and how ChatGPT can be a valuable tool for SMBs looking to maintain content consistency.
Understanding AI Copywriting
AI copywriting involves the use of artificial intelligence, such as ChatGPT, to generate written content, including website copy, social media posts, and marketing materials. AI copywriting can be a game changer for SMBs in the following ways:
- Consistency and compliance: AI ensures a consistent tone and style across all content, aligning with your brand voice and guidelines.
- Efficiency: AI can produce content at a much faster rate than manual copywriting, saving time and resources.
- Cost-Effectiveness: AI reduces the need for hiring or outsourcing copywriters, making it a cost-effective solution for SMBs.
How ChatGPT Can Help
ChatGPT is a powerful AI model developed by OpenAI. It’s capable of generating human-like text and can be integrated into your design system to assist with copywriting in several ways:
- Content Generation: ChatGPT can generate a wide range of content, from blog posts to product descriptions and even email campaigns, making it a versatile tool for SMBs.
- Revision and Editing: ChatGPT can provide suggestions for improving existing content, ensuring that your messaging is clear and engaging.
- Personalization: AI can analyze user data to create personalized content, enhancing the user experience and driving engagement.
- Automation: Integrate ChatGPT into your content management system to automate content updates and adjustments, particularly useful for dynamic content like news or product listings.
Leveraging AI for Content Consistency
To make the most of AI in maintaining content consistency, consider these best practices:
- Create AI Guidelines: Just as you have brand guidelines, establish guidelines for AI-generated content. Specify the tone, style, and messaging that align with your brand.
- Review and Edit: While AI can produce content efficiently, it’s important to have human oversight to ensure quality and alignment with your brand’s values.
- Continuous Training: Train your AI model regularly to improve its understanding of your brand’s voice and audience preferences.
Tools and Platforms for AI Integration
To seamlessly integrate AI like ChatGPT into your design system without coding, consider using user-friendly platforms that offer AI integrations. These platforms often come with pre-built templates and workflows, making it accessible for SMBs without extensive technical expertise.
Key platforms for AI integration include:
- WordPress Plugins: Numerous WordPress plugins are available for AI-driven content creation. These can be installed and configured with minimal effort, allowing you to start leveraging AI for content generation.
- Content Management Systems (CMS): Many modern CMS platforms offer AI integrations, allowing you to automate content generation and updates directly within your content management workflow.
- AI-Powered Design Tools: Some design tools and platforms now come equipped with AI features, such as AI-generated layouts or templates that ensure design consistency.
Integrating AI into your design system is a powerful step towards maintaining content consistency and efficiency. In the next chapter, we’ll delve into the practical aspects of implementing a design system within WordPress, a popular and user-friendly platform for SMBs.
Chapter 6: Implementing Design Systems in WordPress
Empowering Your SME with Consistency and Branding Excellence
Small and medium-sized enterprises (SMEs) often face the challenge of maintaining a consistent brand identity and user experience across their digital assets. In this chapter, we’ll delve into how WordPress, a versatile and user-friendly platform, can be a game-changer for SMEs seeking to implement design systems effectively.
Section 1: Benefits of WordPress for SMEs
WordPress, an open-source content management system, has earned its reputation as a go-to platform for SMEs. Here’s why:
- Cost-Effective: For budget-conscious SMEs, WordPress offers a cost-effective solution. The core platform is free, and there’s a vast ecosystem of free and premium plugins and themes to choose from.
- User-Friendly: WordPress is renowned for its user-friendly interface. Content creators, even those with minimal technical knowledge, can easily manage and update their websites.
- Versatile and Scalable: WordPress is highly versatile and scalable. Whether you’re running a simple blog or a complex e-commerce site, WordPress can accommodate your needs.
- SEO-Friendly: WordPress has robust SEO capabilities, making it easier for SMEs to optimize their content and improve their online visibility.
Section 2: Choosing the Right Theme and Plugins
Your choice of theme and plugins can significantly impact your ability to implement a design system effectively:
- Selecting the Right Theme: When choosing a WordPress theme, consider its compatibility with your design system. Look for themes that offer flexibility and customization options.
- Design-System-Friendly Plugins: Explore WordPress plugins that align with your design system goals. For instance, there are plugins for creating custom post types, advanced typography, and style consistency.
- Responsive Design: Prioritize responsive themes and plugins to ensure a consistent user experience across different devices.
Section 3: Creating a Design System Library
A well-organized design system library is the backbone of maintaining design consistency on your WordPress site:
- Typography Guidelines: Document your typography guidelines within your design system library. Specify font choices, sizes, and line spacing.
- Color Palette: Provide a detailed color palette that aligns with your brand identity. Include primary and secondary colors, along with guidelines on usage.
- Iconography: Include an icon library that is consistent with your brand. Ensure these icons are readily accessible to content creators.
- UI Components: Define and document common UI components, such as buttons, forms, and navigation menus, to ensure consistency throughout your site.
Section 4: Customizing WordPress for Consistency
Customizing WordPress to meet your design system requirements is essential. Here’s how to achieve consistency:
- Custom Styles: Develop custom styles that adhere to your design system guidelines. This may include custom CSS to control element positioning and spacing.
- Child Themes: Implement child themes to preserve your customizations when the main theme receives updates. This safeguards your design system elements from being overwritten.
- Plugin Selection: Be discerning about the plugins you use. Some plugins may add features and elements that conflict with your design system. Choose those that complement your design objectives.
- Training and Documentation: Ensure that your team understands how to apply your design system guidelines within WordPress. Create documentation and provide training to make implementation seamless.
By harnessing the power of WordPress, you can effectively implement and maintain your design system. With the right theme and plugins, a well-organized design system library, and strategic customizations, your SME can achieve the consistency and branding excellence it deserves.
Chapter 7: Building Your Design System Step by Step
A design system is more than just a collection of style guidelines; it’s the cornerstone of your brand’s visual identity. Crafting a comprehensive design system involves meticulous planning and attention to detail. In this chapter, we’ll guide you through the step-by-step process of creating a design system for your SME.
Section 1: Design System Framework
Defining Core Values
Before you can develop your design system, you must be clear about your core values and what your brand represents. Ask yourself:
- What are your company’s values, mission, and vision?
- What message do you want to convey to your audience?
- What sets you apart from your competitors?
Target Audience
A successful design system should cater to the preferences, needs, and expectations of your target audience. Consider the following:
- Who is your ideal customer or user?
- What are their preferences when it comes to design and user experience?
- How can your design system make their interactions with your brand more enjoyable and intuitive?
Brand Elements
Key elements define your brand’s visual identity. These include:
- Logo: Your logo is often the first thing people associate with your brand. Define its usage guidelines, including variations for different contexts.
- Color Palette: Create a cohesive color palette that resonates with your brand’s identity. Specify primary and secondary colors and provide guidelines on when and how to use them.
- Typography: Choose fonts that represent your brand effectively. Select fonts for headings, body text, and other elements. Ensure consistency in font size and spacing.
- Iconography: Develop a set of custom icons or curate a library of icons that align with your brand’s visual language.
Section 2: Typography, Color, and Iconography
Typography
Typography plays a crucial role in shaping your brand’s voice and character. Here’s how to approach it:
- Font Selection: Choose fonts that reflect your brand’s personality. Consider factors like readability, uniqueness, and versatility.
- Hierarchy: Establish a clear hierarchy of font styles and sizes for different content elements such as headings, subheadings, and body text.
- Spacing: Define consistent spacing for line heights, letter spacing, and margins to maintain readability and aesthetics.
Color Palette
An effective color palette not only enhances the visual appeal but also communicates your brand’s identity. Here’s what you need to consider:
- Primary and Secondary Colors: Specify a primary color or a set of colors that represent your brand. These are the cornerstone of your design. Secondary colors can be used for variety and accents.
- Color Combinations: Provide guidelines on how colors can be combined in various contexts to maintain brand consistency.
- Accessibility: Ensure that your color choices meet accessibility standards to make your content inclusive and user-friendly.
Iconography
Icons are powerful visual tools for conveying information and enhancing user experience. Here’s how to build your iconography:
- Consistent Style: Define a consistent style for your icons, whether they are minimalist, detailed, or representational.
- Icon Library: Curate a library of icons that are relevant to your content and align with your brand’s visual language.
- Usage Guidelines: Specify where and when icons should be used to maintain a cohesive design.
Section 3: Layouts and Grids
Layout Structure
A structured layout ensures that your content is organized and presents a unified look. Begin with these steps:
- Content Types: Define standard layout structures for different types of content, such as blog posts, product pages, and landing pages. Ensure that the layout matches the content’s purpose and audience.
- Consistency: Maintain a consistent layout structure to make navigation and information consumption predictable for users.
Grid Systems
Grid systems help you arrange content elements systematically. Consider the following:
- Grid Types: Decide on the type of grid system that suits your content, whether it’s a fixed grid, a responsive grid, or a combination of both.
- Columns and Gutters: Specify the number of columns and gutters in your grid system. These dimensions affect content organization.
- Spacing Units: Define consistent spacing units that align with your brand’s visual identity. This could include margin and padding sizes.
Section 4: Buttons, Forms, and UI Components
Buttons
Buttons are essential for user interaction and calls to action. Here’s how to create and maintain button styles:
- Button Types: Establish a set of button styles for various actions, such as primary, secondary, and call-to-action buttons.
- Size and Shape: Determine button sizes, shapes, and spacing. Consistency in these elements is key for a polished design.
- Color and State: Define button colors and states (e.g., hover, active) to guide their appearance in different user interactions.
Forms
Forms are often a crucial part of user engagement and data collection. Consider these steps:
- Text Inputs: Design and standardize text input fields, text areas, and form controls.
- Select Elements: Create consistent dropdown menus, radio buttons, checkboxes, and toggle switches for your forms.
- Validation: Specify how validation messages should appear and ensure they align with your brand’s visual language.
UI Components
Standardize the appearance of common user interface components:
- Cards: Create a design template for cards that can be used for various purposes, such as displaying products, articles, or user profiles. Specify elements like image placement, text alignment, and card dimensions.
- Accordions: Design accordion components with guidelines on how they expand and collapse. Ensure consistency in the appearance of headers and content sections.
- Navigation Menus: Define navigation menus, including the layout, typography, and color schemes for menus, sub-menus, and navigation items.
- Modals and Popups: Establish design rules for modal windows and popups, including size, position, and interaction behavior.
Creating and maintaining buttons, forms, and UI components in your design system ensures that user interactions are not only consistent but also aligned with your brand’s visual identity.
Chapter 8: Maintaining and Updating Your Design System
Creating a design system is a significant step toward ensuring design consistency, but it doesn’t end there. To keep your design system effective and aligned with your evolving brand, you need to invest in ongoing maintenance and updates. In this chapter, we’ll explore best practices for maintaining and updating your design system.
Section 1: The Importance of Regular Audits
Regular audits are essential to ensure that your design system remains current and effective. Here’s what you need to know:
- Audit Schedule: Establish a schedule for design system audits. This can be quarterly, bi-annually, or annually, depending on your SME’s needs and the pace of change in your industry.
- Compliance Check: Audit your digital assets to ensure they adhere to the design system’s guidelines. Look for deviations in fonts, colors, layouts, and components.
- Content Review: Review your website content to check for outdated or irrelevant information. Content should reflect your brand’s current messaging and priorities.
- User Feedback: Gather feedback from content creators, designers, and users. Listen to their experiences and pain points with the design system to identify areas for improvement.
Section 2: Collaboration and Documentation
Effective collaboration and comprehensive documentation are key to maintaining a successful design system:
- Collaborative Teams: Encourage cross-functional collaboration between design, development, and content teams. Maintain open lines of communication to address issues and suggestions promptly.
- Design System Manager: Appoint a design system manager or team responsible for overseeing and maintaining the design system. This individual or team will ensure consistency and quality.
- Living Documentation: Create living documentation that evolves with your design system. Use tools like Confluence, Notion, or even a dedicated website to document guidelines, components, and updates.
- Version Control: Implement version control for your design system assets. This helps track changes, manage updates, and ensure that all team members are working with the latest version.
Section 3: Handling Iterations and Improvements
Iteration and continuous improvement are at the heart of a dynamic design system:
- Iterative Development: Embrace an iterative approach to design system updates. Small, frequent improvements are often more manageable and impactful than infrequent major overhauls.
- User-Centered Design: Involve end-users in the design system improvement process. Collect feedback and conduct usability testing to identify areas where your design system can better serve the audience.
- A/B Testing: Experiment with A/B testing to assess the impact of design system changes on user engagement, conversion rates, and other key performance indicators.
- Scalability: Ensure that your design system can scale as your SME grows. Consider how it will adapt to new products, services, or platforms.
Section 4: User Testing and Feedback
User testing and feedback play a crucial role in design system maintenance:
- Usability Testing: Regularly conduct usability tests to evaluate how well your design system facilitates user interactions. Identify pain points and areas for improvement.
- Feedback Loops: Create feedback loops that encourage content creators, designers, and developers to share their observations and suggestions.
- Prototyping: Use prototyping tools to visualize potential design system changes before implementing them. Prototypes help you understand the impact of changes on the user experience.
- User Surveys: Periodically survey your website visitors to gather their insights on design system-related issues. Their perspectives can provide valuable input for updates.
In Chapter 8, we’ve explored the importance of maintaining and updating your design system. Regular audits, collaboration, documentation, iterative development, user testing, and feedback are key elements in ensuring that your design system continues to serve your SME effectively and adapt to changing needs.
Now, let’s move on to Chapter 9: “Case Studies” to see how real-world SMEs have benefited from design systems.
Chapter 9: Case Studies
Real-World Examples of SMEs Benefiting from Design Systems
In this chapter, we’ll dive into real-world case studies of small and medium-sized enterprises (SMEs) that have harnessed the power of design systems to enhance their brand consistency, streamline workflows, and achieve significant growth. These case studies offer valuable insights into how design systems can positively impact various industries.
Case Study 1: The Online Retailer
Background: An online retailer specializing in sustainable fashion wanted to expand its product catalog and reach a broader audience.
Challenges:
- The website lacked visual consistency, which led to confusion among customers.
- The content team struggled to maintain a uniform brand voice across product listings.
Solution:
- The retailer implemented a comprehensive design system that included typography, color, and layout guidelines.
- A user-friendly component library for product listings, including buttons and forms, was created to ensure consistency in design and user experience.
Results:
- Improved brand recognition and trust among customers due to a more cohesive visual identity.
- Content creators could easily follow the design system guidelines, resulting in a more unified brand voice.
- Expansion into new product categories and an increase in online sales.
Case Study 2: The Local Restaurant Chain
Background: A local restaurant chain aimed to attract a younger audience and compete with food delivery apps.
Challenges:
- Outdated and inconsistent menu designs across branches.
- The website lacked mobile responsiveness and online ordering capabilities.
Solution:
- The restaurant chain adopted a design system that included updated typography and color choices.
- A new website was built with responsive design and integrated online ordering.
Results:
- A refreshed brand identity appealed to a younger audience and garnered attention on social media.
- The new website offered an improved user experience, leading to a 30% increase in online orders.
- Consistency in menu design increased brand recognition.
Case Study 3: The Tech Startup
Background: A technology startup sought to secure funding and build credibility within the competitive tech industry.
Challenges:
- Inconsistent branding and outdated marketing materials hindered the company’s image.
- Investors were skeptical due to the lack of a polished brand identity.
Solution:
- The startup developed a design system encompassing a modern logo, color palette, and typography guidelines.
- All marketing materials were redesigned to align with the new design system.
Results:
- Increased investor confidence due to the professional and consistent brand image.
- Successful funding rounds and partnerships.
- Enhanced brand visibility, leading to higher user adoption rates.
Case Study 4: The Healthcare Provider
Background: A regional healthcare provider needed to modernize its image and improve the patient experience.
Challenges:
- Outdated website design and poor user experience.
- Inconsistent communication across different clinics.
Solution:
- A design system was developed, focusing on typography, color, and UI components.
- The website underwent a complete overhaul with user-friendly navigation and appointment booking features.
Results:
- A more user-friendly and informative website led to increased patient engagement.
- Consistent branding and communication improved trust and perception of the healthcare provider.
- Streamlined appointment booking increased operational efficiency.
Case Study 5: The Creative Agency
Background: A creative agency aimed to showcase its diverse portfolio and attract a broader range of clients.
Challenges:
- An outdated and cluttered website design failed to reflect the agency’s innovative work.
- Lack of a consistent visual identity made it challenging to attract new clients.
Solution:
- The agency developed a design system emphasizing creativity, including unique typography and a bold color palette.
- The website was redesigned to highlight case studies and demonstrate the agency’s capabilities.
Results:
- An attractive and engaging website showcased the agency’s creativity, leading to increased inquiries.
- A unified visual identity enhanced the agency’s ability to attract clients from various industries.
- The agency’s portfolio and case studies provided tangible evidence of their capabilities.
Case Study 6: The Catering Company
Background: A family-owned catering company that had been in business for over a decade wanted to expand its services and reach a wider audience.
Challenges:
- Limited online presence: The company had a dated website that didn’t reflect the high-quality culinary services it offered.
- Brand inconsistency: Inconsistent branding and a lack of standardized marketing materials hindered their ability to attract corporate clients.
Solution:
-
Design System Development: The catering company decided to revamp its brand image by developing a comprehensive design system. This system included typography guidelines, a refined color palette, and specific imagery choices that conveyed the company’s commitment to culinary excellence.
-
Website Redesign: Their website underwent a complete redesign to showcase their range of services, from intimate private events to large corporate gatherings. It featured high-resolution images of their culinary creations and user-friendly navigation.
-
Marketing Collateral: A suite of marketing materials, including brochures, menus, and business cards, was created in alignment with the design system. These materials portrayed a consistent and visually appealing brand image.
Results:
-
Expanded Client Base: The revamped website and improved online visibility attracted a broader range of clients, including corporate event planners looking for high-quality catering services.
-
Enhanced Brand Recognition: The consistent use of the design system across all marketing materials and the website bolstered brand recognition and trust among potential clients.
-
Increased Revenue: The company experienced a 40% increase in revenue within the first year after implementing the design system and redesigning their digital assets.
-
Streamlined Operations: The design system also streamlined the process of creating new marketing materials, allowing the catering company to focus on what they do best: delivering exceptional culinary experiences.
This case study demonstrates how even a traditional business like a catering company can benefit from a well-implemented design system. By modernizing their brand image, creating a user-friendly website, and maintaining consistency in their marketing materials, they not only attracted a more extensive client base but also increased their revenue significantly.
Chapter 10: Future Trends and Conclusion
In this final chapter, we’ll look to the future of design systems and conclude our journey through the world of design systems for Small and Medium-sized Enterprises (SMEs). We’ll explore emerging trends and the ever-evolving landscape of SMEs.
Section 1: AI and the Future of Design Systems
Design systems are not immune to the transformative power of Artificial Intelligence (AI). As AI continues to advance, it offers several promising avenues for design system improvement:
-
AI-Powered Compliance: AI algorithms can be integrated into design systems to automate compliance checks. This means real-time suggestions for design and content compliance can become even more accurate and responsive.
-
Personalization: AI can help design systems deliver personalized user experiences. Content and design elements can be adapted in real time based on user behavior and preferences, enhancing engagement.
-
Predictive Design: AI can analyze trends and user data to predict future design needs. This could mean anticipating design changes or updates before they become necessary.
Section 2: The Evolving Landscape of SMEs
SMEs are no longer static entities. They continue to evolve in response to technological advances and changing market conditions. The design systems that serve them must also evolve. Here’s what we can expect:
-
Mobile-First Design: As mobile usage continues to rise, design systems will prioritize mobile responsiveness and user experiences.
-
E-commerce Integration: SMEs increasingly rely on e-commerce. Design systems will need to address the unique challenges of online stores, such as product listings and checkout processes.
-
Sustainability and Social Responsibility: Design systems will need to incorporate elements that reflect a company’s commitment to sustainability and social responsibility, aligning with the growing global focus on these issues.
-
Multi-Channel Integration: SMEs will continue to expand across multiple channels, from social media to chatbots. Design systems will need to ensure consistency and adaptability in these diverse spaces.
Section 3: Why Design Systems are Here to Stay
In conclusion, it’s evident that design systems are not a passing trend; they are here to stay. The benefits they offer, such as brand consistency, streamlined workflows, and enhanced user experiences, are too compelling for SMEs to ignore.
As design systems continue to evolve and adapt to the changing landscape of SMEs, they will remain invaluable tools for fostering growth, trust, and recognition. These systems empower SMEs to compete with larger competitors, reach a broader audience, and adapt to new challenges.
And if you’re seeking a reliable and experienced partner to guide you in this design system journey, look no further than DesignDiverso. As pioneers in crafting design systems tailored for small and medium-sized businesses, we bring not only expertise but also a proven track record of delivering exceptional results.
Our innovative business-end solution offers a comprehensive design system for a flat, fixed monthly rate, ensuring your budget is always predictable. We are so confident in the effectiveness of our design systems that we offer a money-back guarantee. This means that if you’re not completely satisfied with the results, we’ll refund your investment, making it a risk-free and affordable way to integrate a design system within your company workflow and assets landscape.
So, if you’re looking for a partner that combines expertise, affordability, and risk-free commitment, choose DesignDiverso as your trusted ally in achieving the best results for your business.
With the right design system and the right partner, your SME can embark on a journey of design excellence and future-proofing your brand in the digital landscape.

