What is Focus State
Focus state refers to the state of an interactive element (such as a button or link) when it is selected or receives focus, typically through keyboard navigation or touch. It visually indicates which element is currently active or selected.
The Transformative Power of Focus State in UI Design
In the realm of User Interface (UI) design, creating a seamless and engaging experience for users is paramount. One of the key elements that can significantly enhance user interactions is the incorporation of a “Focus State” within the UI. The Focus State, in UI design, refers to the visual and interactive changes that occur when a user interacts with or hovers over a specific element. Let’s explore the significance of Focus State in UI design, delve into sample use cases, and examine real-world examples that highlight its transformative impact on user experiences.
Understanding Focus State in UI Design
What is Focus State in UI? In UI design, the Focus State is a design pattern that indicates the currently active or selected UI element. It provides visual feedback to users, conveying that a particular button, link, or interactive element is in focus or being interacted with.
Why Opt for Focus State in UI?
Enhanced Usability: By incorporating Focus State, UI designers enhance the usability of their interfaces. Users can easily identify where their current focus lies, reducing confusion and improving navigation.
Accessibility Improvement: Focus State is crucial for accessibility, especially for users who rely on keyboard navigation or assistive technologies. It ensures that users with diverse needs can interact with the UI effectively.
Visual Feedback: Focus State offers immediate visual feedback to users, confirming their actions and helping them understand the interface’s response to their interactions.
Consistency Across Platforms: Whether on websites, mobile apps, or desktop applications, maintaining a consistent and recognizable Focus State provides a cohesive user experience across various platforms.
Elevating Interactions through Focus State in UI
Navigation Menus: In websites or applications with complex navigation structures, employing Focus State is crucial. When users tab through menu options or hover over them, a distinct Focus State ensures clarity, indicating the active item and guiding users through the navigation flow.
Form Input Fields: Forms are integral to user interactions, and Focus State plays a vital role in improving the user experience. As users navigate through input fields, a well-designed Focus State helps them identify the currently selected field, reducing errors and streamlining the form-filling process.
Interactive Buttons: Whether it’s a call-to-action button or a clickable element, a noticeable Focus State provides users with confirmation that they have successfully interacted with the element. This visual feedback is especially important in preventing double-click errors.
Image Galleries: In image galleries or sliders, incorporating Focus State enhances user engagement. As users hover over or click on thumbnails, a clear Focus State can provide a preview or highlight the selected image, offering a more interactive and visually appealing experience.
Crafting Seamless UI with Focus State
Google’s Material Design: Google’s Material Design guidelines emphasize the importance of Focus State for UI elements. Buttons, cards, and interactive components exhibit subtle but effective visual changes when in focus, contributing to a cohesive and intuitive design language across Google’s ecosystem of applications.
Microsoft’s Fluent Design System: Microsoft’s Fluent Design System incorporates a distinctive Focus State across its applications, including Windows and Microsoft 365. Fluent Design utilizes subtle animations, changes in color, and shadow effects to highlight the active UI element, creating a visually appealing and responsive interface.
Airbnb’s Date Picker: Airbnb’s date picker is a notable example of a well-implemented Focus State. As users interact with date inputs, the selected date is highlighted, providing clarity about the user’s input. The smooth transition between states enhances the overall user experience in date selection.
Best Practices and Considerations for Implementing Focus State in UI
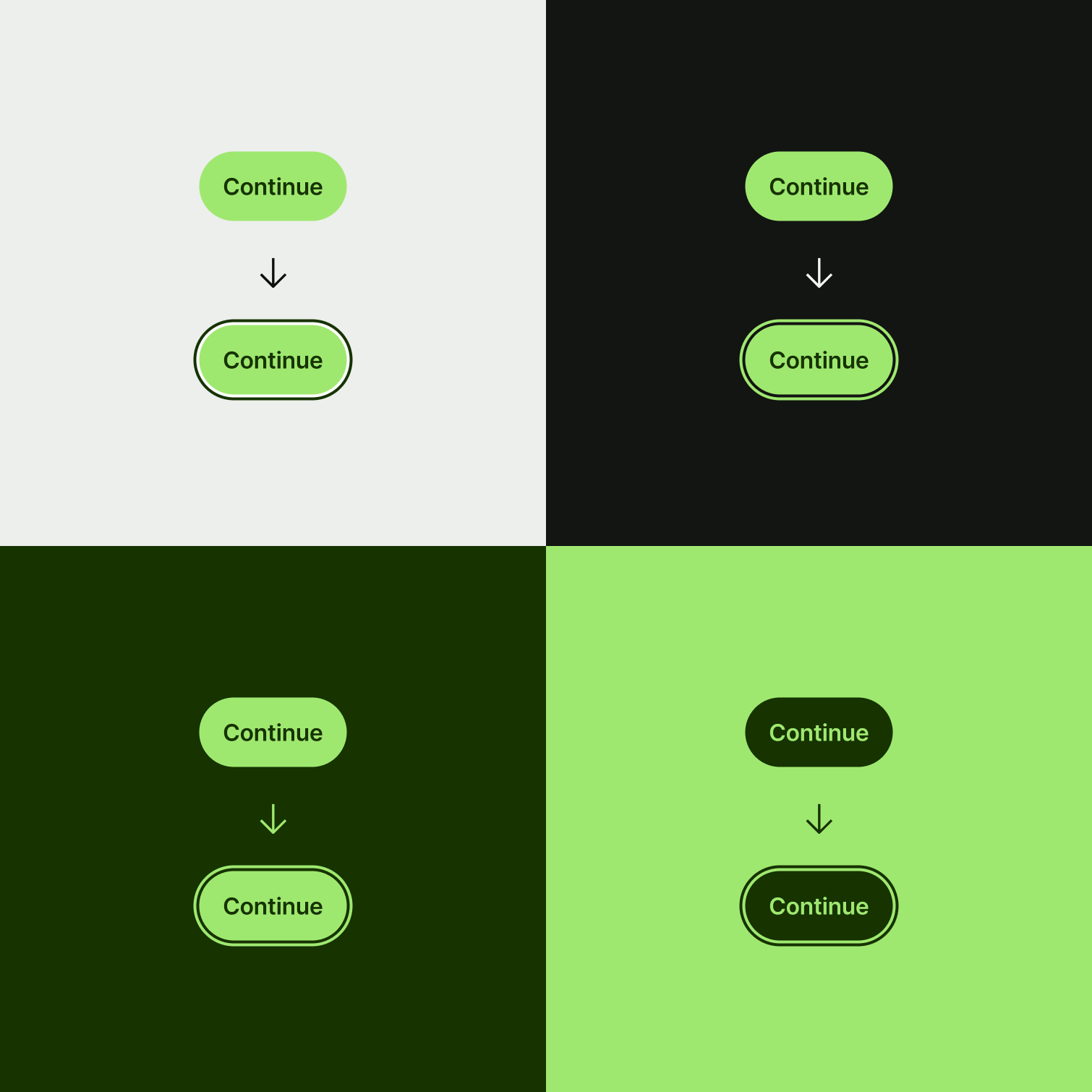
Contrast and Visibility: Ensure that the Focus State is visually distinct from the default state. This often involves changes in color, border, or shadow to make the focused element easily noticeable.
Consistency Across Devices: Maintain a consistent Focus State across various devices and platforms to provide a unified experience for users interacting with your UI on different screens.
Animation for Smooth Transitions: Implement subtle animations to smoothly transition between states. This not only adds a polished feel to the UI but also guides users seamlessly through their interactions.
Consideration for Accessibility: Prioritize accessibility by ensuring that Focus State is easily perceivable, especially for users who rely on screen readers or keyboard navigation.
Conclusion: Designing for Engagement with Focus State
In the ever-evolving landscape of UI design, where user expectations and interactions shape the digital experience, incorporating a thoughtful and well-executed Focus State is not just a design choice; it’s a strategic imperative. As designers navigate the complexities of crafting interfaces that are intuitive, accessible, and visually appealing, the Focus State emerges as a key tool for elevating user experiences and fostering engagement.
By understanding the nuanced applications of Focus State in UI design, embracing real-world examples, and adhering to best practices, designers can create interfaces that not only meet user expectations but exceed them. As we continue to push the boundaries of digital interactions, the Focus State stands as a beacon, guiding users seamlessly through the intricacies of the digital landscape.
Key Aspects
Visual Feedback: Highlighting elements when they are in focus or active.
Keyboard Navigation: Ensuring all interactive elements are accessible via keyboard navigation.
Accessibility Compliance: Adhering to accessibility standards for focus indication.

Importance
Accessibility
Clear focus states assist users navigating via keyboard or assistive technologies.
User Guidance
Helps users understand where their interaction is currently focused.
Compliance and Usability
Ensures compliance with accessibility guidelines and enhances usability.

Your Business Benefits
Improved Accessibility
Enhances accessibility for users with motor or vision impairments.
User Experience
Provides clear visual cues, improving overall usability.
Compliance Assurance
Helps in meeting accessibility compliance standards.
Your Business Strategies
Visible Indicators
Use contrasting colors or outlines to highlight focus states.
Keyboard Testing
Ensure all interactive elements are accessible via keyboard navigation.
Testing with Users
Gather feedback from users, especially those with accessibility needs.

