
The iPad has become an essential device for many users, offering a unique combination of portability and functionality. As a result, web developers are increasingly focusing on designing web apps specifically for the iPad to provide users with the best possible experience.
Designing web apps for the iPad requires a different approach compared to designing for traditional desktop computers or smartphones. The iPad’s larger screen size and touch interface allow for more immersive and interactive experiences, creating new opportunities for developers to engage users.
Here are some tips for designing web apps for the iPad:
1. Responsive Design
One of the key considerations when designing web apps for the iPad is ensuring that the app is responsive and adapts to different screen sizes. This is essential for providing a seamless user experience across a range of devices, from small smartphones to large desktop monitors. Using responsive design techniques such as fluid grids and media queries can help ensure that your web app looks and functions properly on the iPad.
2. Touch-Friendly Interface
The iPad’s touch interface is a key feature that sets it apart from traditional desktop computers. When designing web apps for the iPad, it’s important to create a touch-friendly interface that is easy to use and navigate with touch gestures. This includes using larger buttons and interactive elements that are easy to tap on a touch screen, as well as optimizing the layout for touch-based interactions.
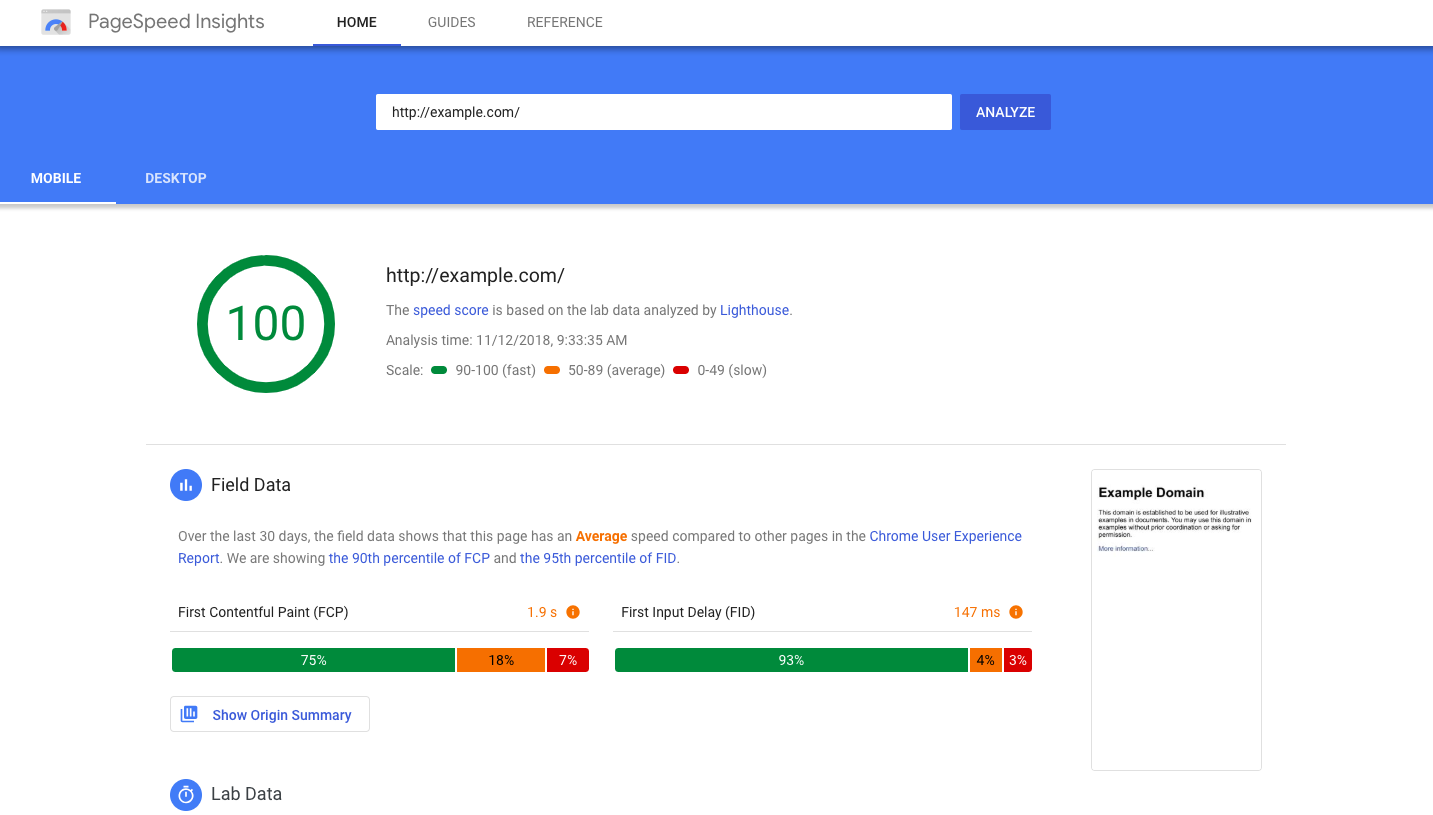
3. Optimized Performance
The iPad’s hardware capabilities can vary depending on the model and generation, so it’s important to optimize the performance of your web app to ensure smooth and fast loading times. This involves minimizing the use of large images and animations, as well as optimizing code and assets to reduce loading times. Using techniques such as lazy loading and caching can also help improve the performance of your web app on the iPad.

4. Gestures and Interactions
The iPad supports a range of touch gestures and interactions, such as swiping, pinching, and tapping. Incorporating these gestures into your web app can enhance the user experience and make the app more intuitive to use. Consider using gestures for navigating between screens, zooming in on content, or interacting with interactive elements to create a more engaging experience for users.
5. Native App Integration
Many web apps for the iPad can benefit from integrating with native iPad features and functionalities, such as the camera, GPS, or accelerometer. This can provide users with a more seamless and integrated experience, as well as access to additional features that are not available in a web browser. For example, you could allow users to take photos using the iPad’s camera and upload them directly to your web app, or use the GPS to provide location-based services.
6. Accessibility
Accessibility is an important consideration when designing web apps for the iPad, as it ensures that your app is usable by all users, including those with disabilities. This includes providing alternative text for images, ensuring proper color contrast for text and background, and implementing keyboard navigation for users who may not be able to use a touch screen. By designing with accessibility in mind, you can create a more inclusive and user-friendly experience for all users.
Designing web apps for the iPad requires a different approach compared to designing for traditional desktop computers or smartphones. By focusing on responsive design, touch-friendly interfaces, optimized performance, gestures and interactions, native app integration, and accessibility, you can create web apps that provide users with the best possible experience on the iPad.
By following these tips and best practices, you can create web apps that are engaging, intuitive, and user-friendly, making the most of the iPad’s unique features and capabilities.
Contact us today to learn more on how to design successful iPad apps for your clients or business.