What is Wireframe
A wireframe is a simplified, basic visual representation of a digital product’s layout, structure, and functionality. It serves as a blueprint outlining the placement of elements, content, and functionalities without detailed design elements.
Blueprinting Digital Brilliance
In the intricate dance of digital design, Wireframes stand as the architects’ blueprints, shaping the skeletal structure of interfaces before the flourish of colors and graphics. Join us on a journey into the realm of Wireframes, uncovering its process overview, sample use cases, and real-world case studies that underscore its pivotal role in crafting intuitive and visually engaging digital experiences.
Process Overview: Crafting the Foundation of Design Excellence
Objective: Wireframing is the foundational process in digital design that focuses on creating a skeletal representation of a website or application. The primary objective is to outline the layout, structure, and functionality without delving into visual aesthetics, providing a clear blueprint for the design and development teams.
Key Stages:
Define Objectives:
Understand the project’s goals, target audience, and user requirements.
Define key features and functionalities that the wireframe should highlight.
User Flow Mapping:
Outline the user journey by mapping key user interactions and navigation paths.
Identify entry points, user actions, and potential exit points within the interface.
Sketching and Ideation:
Begin with rough sketches to explore different layout possibilities.
Ideate on the placement of key elements such as navigation menus, content areas, and interactive elements.
Wireframe Creation:
Develop digital wireframes using specialized tools or software.
Focus on the arrangement of elements, content hierarchy, and basic interaction points.
Iterate on the wireframes based on feedback and insights gathered from stakeholders.
Annotation and Documentation:
Provide annotations to explain the purpose and functionality of each wireframe element.
Create documentation that guides developers in implementing the envisioned design.
Stakeholder Collaboration:
Collaborate with stakeholders, including designers, developers, and project managers, to gather feedback and ensure alignment with project goals.
Key Components
Layout Structure:
Define the overall layout structure, including header, footer, navigation, and content areas.
Establish a grid system to maintain consistency and alignment.
Content Placement:
Outline the placement of key content elements such as text, images, and media.
Prioritize content hierarchy to guide users through the interface seamlessly.
Interactive Elements:
Identify and represent interactive elements such as buttons, forms, and navigation links.
Define the user’s interaction with these elements for a seamless user experience.
Responsive Design Considerations:
Account for responsive design principles, ensuring the wireframes adapt to various screen sizes and devices.
Illustrate how the interface will respond to changes in screen orientation.
Shaping Digital Narratives with Precision – Sample Use Cases
E-commerce Platform:
- Objective: Design the wireframe for a new e-commerce platform.
- Wireframe Focus: Define the placement of product listings, navigation menus, and checkout processes.
- Outcome: The wireframe serves as a visual guide for designers and developers, ensuring a user-friendly and efficient e-commerce experience.
Social Media App:
- Objective: Create a wireframe for a new social media application.
- Wireframe Focus: Outline the layout of user profiles, news feeds, and interactive features.
- Outcome: The wireframe provides a structural foundation for developers to build an engaging social media platform, aligning with user expectations.
Corporate Website Redesign:
- Objective: Redesign the wireframe for a corporate website.
- Wireframe Focus: Define the structure of the homepage, navigation, and contact forms.
- Outcome: The wireframe streamlines the communication between designers and stakeholders, ensuring a cohesive and visually appealing website redesign.
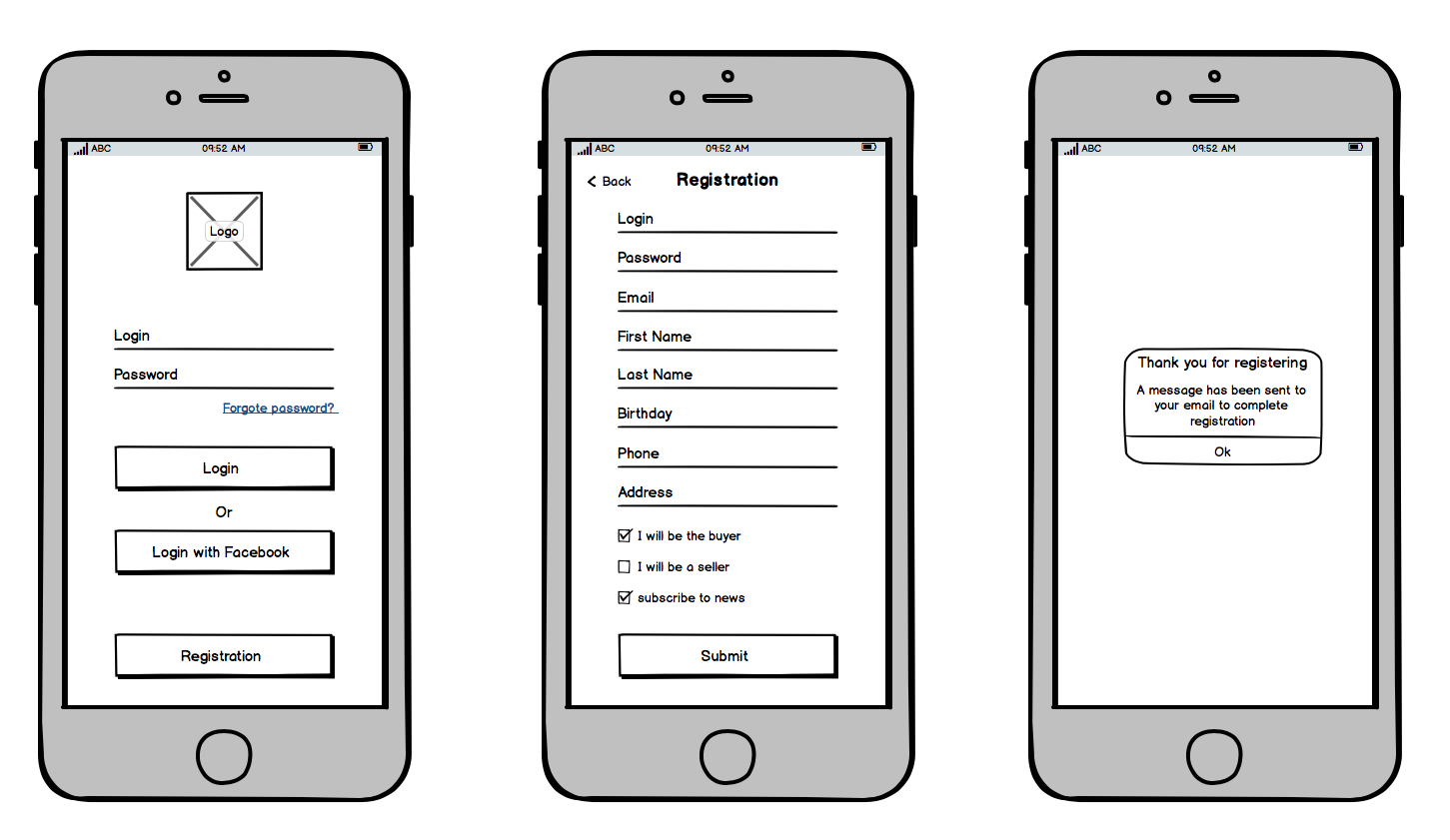
Mobile App Prototype:
- Objective: Develop a wireframe for a new mobile app prototype.
- Wireframe Focus: Map out the user flow, navigation, and key features for a seamless mobile experience.
- Outcome: The wireframe acts as a visual prototype, allowing stakeholders to interact with and validate the mobile app’s structure before development.
Case Studies: Wireframes in Action
Google Material Design:
- Challenge: Google aimed to create a cohesive design language for its various platforms.
- Wireframe Implementation: Developed wireframes that outlined the layout, structure, and interactive elements following the principles of Material Design.
- Outcome: The wireframes served as the foundation for a unified design language, influencing the visual consistency across Google’s products.
Dropbox Redesign:
- Challenge: Dropbox sought to redesign its interface for improved user engagement.
- Wireframe Implementation: Created wireframes that emphasized a simplified navigation structure, file organization, and collaboration features.
- Outcome: The wireframes guided the redesign process, leading to an enhanced Dropbox interface that streamlined user interactions.
WordPress Gutenberg Editor:
- Challenge: WordPress aimed to revamp its content editor.
- Wireframe Implementation: Developed wireframes to define the structure of the new Gutenberg editor, emphasizing a block-based content creation approach.
- Outcome: The wireframes paved the way for the development of a modern and intuitive content editor, transforming the WordPress editing experience.
Maximizing the Impact of Wireframes
To ensure the optimal impact of Wireframes, organizations should address common challenges:
Communication Gaps:
Foster clear communication between designers, developers, and stakeholders to address any gaps in understanding the wireframes.
Overcomplication:
Avoid overcomplicating wireframes with unnecessary details, focusing on the essential elements that convey the structure and functionality.
Feedback Incorporation:
Actively gather and incorporate feedback from stakeholders to refine and improve the wireframes iteratively.
Alignment with Objectives:
Ensure that wireframes align with the project’s objectives, user requirements, and business goals.
Paving the Way for Digital Brilliance
Wireframes stand as the unsung heroes of digital design, laying the groundwork for captivating and seamless user experiences. Through a comprehensive process overview, sample use cases, and real-world case studies, we’ve unveiled the transformative power of Wireframes—from shaping Google’s Material Design principles to guiding the redesign of Dropbox’s interface.
In the journey from concept to creation, Wireframes emerge as the architects’ essential tools, providing a tangible blueprint that aligns vision with execution. As technology advances and user expectations evolve, the precision and clarity of Wireframes continue to be indispensable in the pursuit of digital brilliance. In the symphony of design elements, Wireframes stand as the initial notes, setting the tone for a digital masterpiece.

Importance
Early Conceptualization: Provides an early visual representation of the product.
Feedback Collection: Enables gathering of early feedback and revisions.
Clarity in Design Scope: Clarifies the scope of design and functionality.

Your Business Benefits
Iterative Design: Allows for early changes and refinements before development.
Efficient Communication: Easier to communicate and align on design concepts.
Cost and Time Savings: Reduces rework and modifications in later stages.
Your Business Strategies
Collaborative Creation: Involve stakeholders in wireframe discussions.
Iterative Refinement: Continuously refine wireframes based on feedback.
Functional Focus: Prioritize functionality over aesthetic details in wireframes.

