What is Visual Hierarchy
Visual hierarchy refers to the arrangement, prioritization, and emphasis of visual elements within a design to guide the viewer’s attention. It involves organizing elements in a way that leads the user’s eye through the design in a deliberate order.
Visual Hierarchy: Guiding Eyes, Shaping Experiences
In the realm of design, Visual Hierarchy emerges as the silent orchestrator, shaping the way users perceive and interact with digital interfaces. Join us on an exploration into the world of Visual Hierarchy, unraveling its process overview, sample use cases, and real-world case studies that illuminate its transformative role in creating engaging and intuitive visual experiences.
Process Overview: The Dance of Prioritization and Emphasis
Objective: Visual Hierarchy is the intentional arrangement and presentation of design elements to guide users’ attention and convey information effectively. Its primary objective is to create a visual narrative that aligns with user expectations, leading them through a seamless and purposeful experience.
Key Stages:
Content Prioritization:
Identify the most critical content and messaging that aligns with user goals.
Prioritize elements based on their importance in conveying information or prompting user actions.
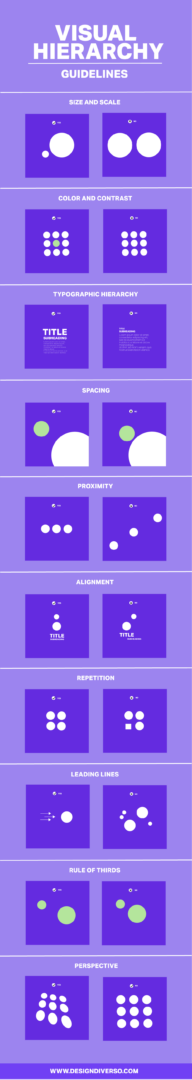
Hierarchy Structure:
Establish a clear structure for visual hierarchy, considering the arrangement of elements such as headlines, images, buttons, and calls-to-action.
Utilize size, color, contrast, and spacing to differentiate between various elements and establish their hierarchy.
Color and Contrast:
Leverage color to highlight important elements and create visual contrast.
Ensure that colors align with brand guidelines and evoke the desired emotional response.
Typography:
Use typography to reinforce hierarchy, with varying font sizes, weights, and styles.
Ensure readability and legibility by choosing fonts that align with the overall design aesthetic.
Whitespace Management:
Embrace whitespace as a design element to create breathing room and separate content logically.
Use whitespace strategically to draw attention to key elements and prevent visual clutter.
Consistency Across Devices:
Consider the responsive design aspect to maintain visual hierarchy across various devices and screen sizes.
Adapt the hierarchy structure to accommodate the constraints and opportunities of different platforms.
Key Components:
-
Focal Points:
- Establish focal points by strategically placing high-priority elements that capture user attention.
- Use techniques like contrast, color, and size to emphasize focal points.
-
Visual Flow:
- Guide users through a logical visual flow, directing their gaze from one element to another.
- Consider the natural reading patterns and cultural expectations to enhance the flow.
-
Interactive Elements:
- Prioritize the visual hierarchy of interactive elements, such as buttons, forms, and navigation menus.
- Ensure that interactive elements are easily distinguishable and encourage user engagement.
-
Accessibility Considerations:
- Maintain an inclusive approach by considering visual hierarchy from an accessibility standpoint.
- Ensure that users with diverse abilities can navigate and understand the content hierarchy.
Sample Use Cases: Crafting Intuitive Digital Experiences
E-commerce Product Page:
- Objective: Optimize the visual hierarchy of an e-commerce product page.
- Visual Hierarchy Focus: Prioritize product images, pricing, and call-to-action buttons to facilitate easy product discovery and purchase decisions.
- Outcome: Users seamlessly navigate through product information, with clear emphasis on key details leading to increased conversions.
News Website Homepage:
- Objective: Enhance the visual hierarchy of a news website’s homepage.
- Visual Hierarchy Focus: Prioritize headline typography, featured images, and navigation to guide users to the most important and latest news stories.
- Outcome: Users quickly scan and engage with relevant news articles, promoting user retention and interaction.
Mobile App Onboarding:
- Objective: Improve the visual hierarchy of a mobile app onboarding process.
- Visual Hierarchy Focus: Emphasize key features and benefits with vibrant visuals, concise text, and prominent calls-to-action.
- Outcome: Users grasp the app’s value proposition efficiently, leading to higher onboarding completion rates.
Corporate Landing Page:
- Objective: Optimize the visual hierarchy of a corporate landing page.
- Visual Hierarchy Focus: Prioritize brand messaging, key services, and compelling visuals to create a lasting first impression.
- Outcome: Visitors are guided through a visually cohesive narrative, fostering a positive perception of the company.
Case Studies: Visual Hierarchy in Action
Apple Website:
- Challenge: Apple aimed to showcase its latest product, emphasizing its design and features.
- Visual Hierarchy Implementation: Leveraged large, high-resolution images of the product, paired with minimalistic text and prominent calls-to-action.
- Outcome: Users are immediately drawn to the product’s visual appeal, with a clear hierarchy guiding them through essential information, contributing to increased product interest.
Medium Blog Platform:
- Challenge: Medium sought to create an engaging reading experience for its users.
- Visual Hierarchy Implementation: Implemented a clean and distraction-free layout with a focus on typography, clear headings, and a visually pleasing reading environment.
- Outcome: Users can easily navigate articles, with a clear hierarchy emphasizing content, promoting longer reading sessions, and increased user engagement.
Netflix Streaming Platform:
- Challenge: Netflix aimed to guide users through its vast library and encourage content discovery.
- Visual Hierarchy Implementation: Utilized personalized recommendations, visually appealing thumbnails, and a user-friendly interface to highlight featured content.
- Outcome: Users are led through a curated content journey, with visual hierarchy promoting personalized content discovery and increased watch time.
Maximizing the Impact of Visual Hierarchy
To ensure the optimal impact of Visual Hierarchy, organizations should address common challenges:
Overemphasis:
Avoid overloading visual elements with emphasis, ensuring a balanced hierarchy that guides users without overwhelming them.
Consistency:
Maintain consistency in visual hierarchy across different sections of a website or application to provide a cohesive user experience.
User Testing:
Conduct user testing to gather insights into how users perceive the visual hierarchy and identify any areas for improvement.
Adaptability:
Design visual hierarchy structures that are adaptable to different content types, ensuring effectiveness across various contexts.
Orchestrating Visual Symphony for Users
Visual Hierarchy is the silent conductor of the digital orchestra, guiding users through a harmonious and purposeful experience. Through a comprehensive process overview, sample use cases, and real-world case studies, we’ve unveiled the transformative power of Visual Hierarchy—from Apple’s product showcases to Netflix’s content discovery journey.
In the ever-evolving landscape of digital design, Visual Hierarchy stands as a timeless principle, shaping how users perceive, engage, and interact with interfaces. It’s a testament to the art and science of design, where intentional prioritization and emphasis create not just visually appealing but functionally effective experiences. In the symphony of visual elements, Visual Hierarchy emerges as the conductor, orchestrating a seamless and delightful journey for users.

Importance
Guiding User Attention: Directs users towards essential elements or actions.
Information Clarity: Organizes information for easier comprehension.
Aesthetic Appeal: Contributes to the overall attractiveness and balance of a design.

Your Business Benefits
Effective Communication: Communicates key messages more efficiently.
Improved Engagement: Guides users through the design, enhancing engagement.
Brand Representation: Reflects brand values through deliberate design choices.
Your Business Strategies
Clear Hierarchy Planning: Establish a clear order of importance for elements.
Use of Contrast: Utilize contrasting sizes, colors, or fonts for emphasis.
Consistent Design Language: Maintain consistency in hierarchy across designs.

