What is Low Fidelity
A low-fidelity prototype is a basic and simplified representation of a digital product or interface. It is often created using rough sketches, wireframes, or simple digital tools to convey the basic structure and functionality without much detail.
The Power and Purpose of Low-Fidelity Design
In the dynamic realm of design, the concept of low fidelity stands as a testament to the art of simplicity. Contrary to the intricate and detailed designs often associated with high fidelity, low-fidelity design embraces a raw, simplified approach. Join us as we explore the essence of low fidelity, uncovering its significance, sample use cases, and real-world case studies that illuminate its transformative impact on the design process.
Stripping Design to its Essence
What is Low Fidelity Design?
Low-fidelity design refers to a simplified and basic representation of a design concept or prototype. It deliberately avoids detailed aesthetics and focuses on conveying essential elements without intricate visual flourishes. Low-fidelity designs are often characterized by rough sketches, wireframes, or simple digital mockups that prioritize functionality over aesthetics.
The Significance of Low Fidelity
Rapid Prototyping: Low-fidelity design is a rapid prototyping method that allows designers to quickly iterate and test ideas. By foregoing detailed visuals, designers can focus on refining the core functionality and structure of a design.
User-Centric Validation: Low-fidelity prototypes serve as a tool for gathering early feedback from users. Their simplicity encourages users to focus on the functionality and overall user experience, providing valuable insights before investing extensive resources.
Cost and Time Efficiency: Given their simplified nature, low-fidelity designs are quicker and more cost-effective to produce. This makes them an ideal choice in the early stages of a project when frequent iterations and experimentation are necessary.
Collaborative Ideation: Low-fidelity design fosters collaboration among team members and stakeholders. Its simplicity encourages open discussions and idea generation without being bogged down by details, fostering a collaborative and creative atmosphere.
Sample Use Cases: Unleashing the Power of Simplicity
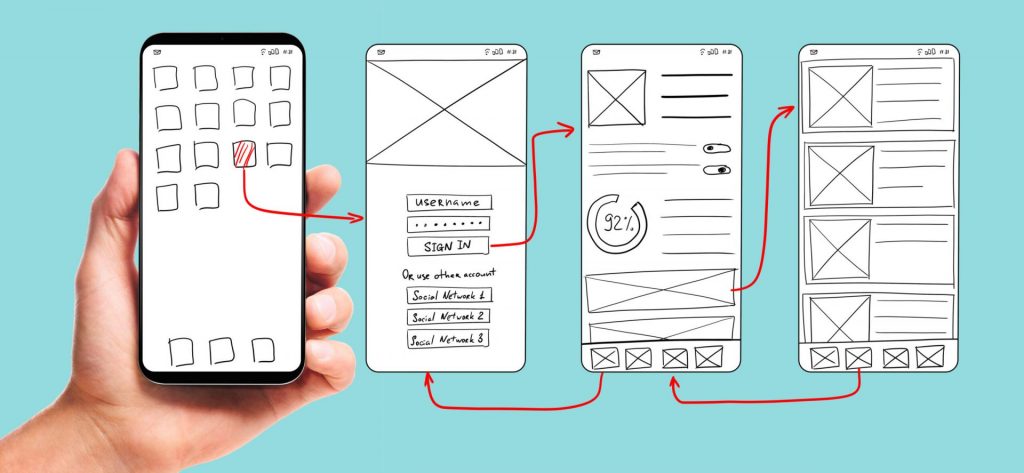
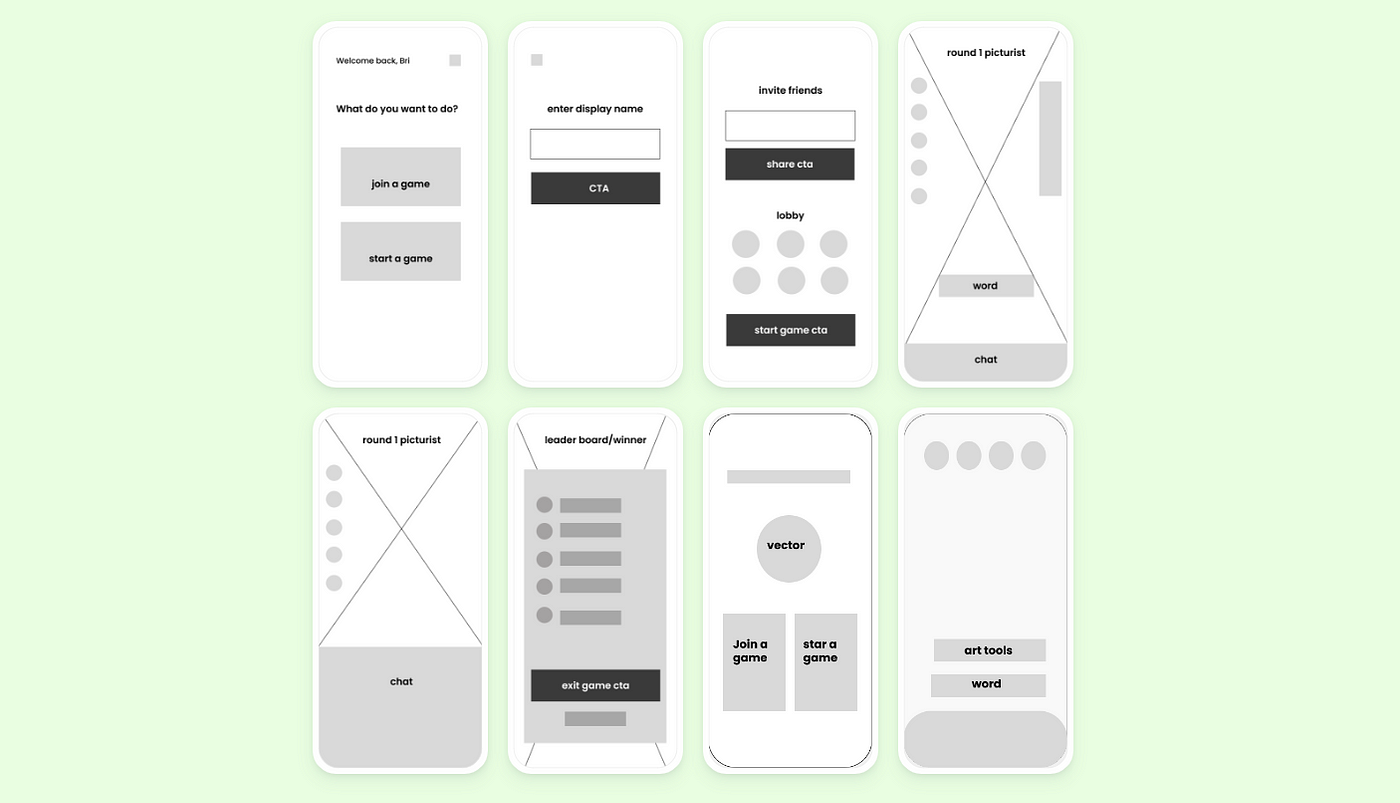
Mobile App Wireframing
- Objective: Designing the basic structure and flow of a mobile app.
- Solution: Low-fidelity wireframes depicting key screens, navigation paths, and essential features without intricate details.
- Outcome: Efficient validation of the app’s structure, allowing for quick adjustments based on user feedback before investing in high-fidelity visuals.
Website Redesign Concepts
- Objective: Exploring potential redesign concepts for a website.
- Solution: Low-fidelity sketches outlining alternative layouts, navigation structures, and content placement.
- Outcome: Rapid exploration of design possibilities, facilitating discussions among the design team and stakeholders before committing to a detailed redesign.
Product Packaging Prototyping
- Objective: Testing different packaging concepts for a new product.
- Solution: Low-fidelity cardboard or paper prototypes showcasing basic packaging shapes, sizes, and branding elements.
- Outcome: Quick assessment of the visual impact and user response to different packaging options, informing the final design direction.
User Flow Mapping
- Objective: Defining and refining the user journey through a digital platform.
- Solution: Low-fidelity flow diagrams illustrating user interactions, decision points, and navigation pathways.
- Outcome: Collaborative discussions among UX designers and stakeholders to optimize the user flow before investing in high-fidelity visual designs.
Low Fidelity in Action
IDEO’s Design Thinking Approach
Challenge: IDEO, a leading design consultancy, was tasked with creating a new shopping cart experience for an e-commerce platform.
Solution: IDEO started with low-fidelity prototypes using paper and sketches to test various user interactions and cart functionalities.
Result: The iterative low-fidelity approach allowed IDEO to quickly refine the shopping cart experience, leading to a more user-friendly and efficient design.
Dropbox’s MVP Development
Challenge: Dropbox needed to validate its file-sharing concept before investing in full-scale development.
Solution: Dropbox initially created a low-fidelity Minimum Viable Product (MVP) that demonstrated basic file-sharing functionality without intricate design elements.
Result: The low-fidelity MVP allowed Dropbox to gather early user feedback, leading to improvements and refinements before the official product launch.
Paper Prototyping at Airbnb
Challenge: Airbnb wanted to optimize its booking process for users.
Solution: The design team at Airbnb utilized low-fidelity paper prototypes to simulate the booking flow and gather feedback from potential users.
Result: Insights from the low-fidelity prototypes guided the refinement of the booking process, resulting in a more intuitive and user-friendly experience.
Maximizing the Impact of Low Fidelity
While low-fidelity design offers numerous advantages, addressing challenges ensures its optimal impact:
Clear Communication
Given the simplicity of low-fidelity designs, clear communication is crucial. Designers should effectively convey the purpose and limitations of the prototype to stakeholders and users.
Balancing Detail
While the focus is on simplicity, striking the right balance is essential. There should be enough detail to effectively communicate the intended user experience without overwhelming the audience.
Effective Testing
Conducting usability testing with low-fidelity prototypes requires a thoughtful approach. Designers should guide users through the prototype effectively, gathering meaningful insights without bias.
Iteration and Refinement
The power of low fidelity lies in its iterative nature. Designers should be ready to iterate and refine based on user feedback, ensuring that the final design meets user needs and expectations.
The Elegance of Simplicity in Design
In the tapestry of design methodologies, low fidelity stands as the elegant minimalist, embracing simplicity as a virtue rather than a compromise. Through sample use cases and case studies, we’ve witnessed the transformative impact of low-fidelity design—from shaping mobile app wireframes to optimizing the user flow on e-commerce platforms.
As the design landscape continues to evolve, low fidelity emerges not as a temporary step but as an essential approach in the designer’s toolkit. It is the canvas upon which ideas are sketched, validated, and refined before blossoming into intricate high-fidelity designs. In the dance between complexity and simplicity, low-fidelity design takes center stage, proving that elegance and effectiveness often reside in the power of simplicity.

Importance
Early Feedback
Enables gathering of insights and user feedback at an early stage.
Cost and Time Efficiency
Saves time and resources in the initial design phase.
Concept Validation
Helps in validating ideas before detailed development.
Basic Structure
Focuses on the fundamental layout and interactions.
Rapid Creation
Quick and cost-effective creation for initial testing.
Idea Validation
Helps in testing concepts and gathering early feedback.

Your Business Benefits
Rapid Iterations: Allows for quick refinements and iterations based on feedback.
Cost Savings: Saves costs associated with detailed design in the early stages.
Reduced Risk: Identifies potential issues early, reducing risks in development.
Your Business Strategies
User Involvement: Involve users in early feedback sessions.
Iterative Process: Use low-fidelity prototyping as part of an iterative design process.
Clarity in Objectives: Set clear objectives for what needs validation in prototypes.

